Ở những bài trước, mình đã hướng dẫn
các bạn một số thủ thuật khá hay để tùy
biến giao diện đăng nhập Facebook cũng như Google trên
máy tính. Và hôm nay, mình
giới thiệu và hướng dẫn tùy biến giao diện
Facebook nhanh và đẹp mắt hơn. Hãy làm
thử nhé!
Hướng dẫn
tùy biến giao diện Facebook
Bước 1: Cài đặt tiện ích
mở rộng J2Team Security: J2TeaM Security
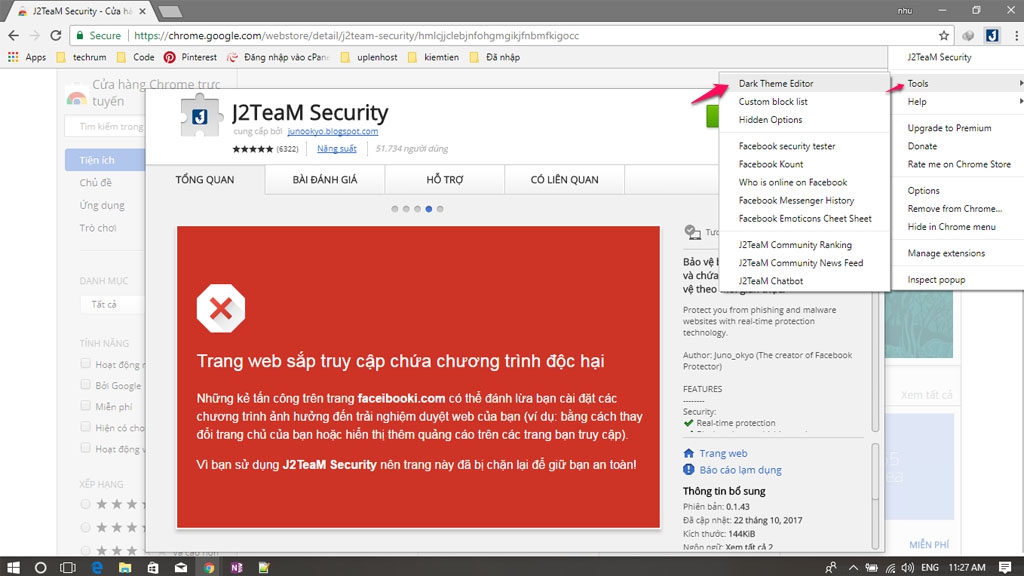
Bước 2: Click phải vào icon
J phía bên phải thanh nhập địa chỉ.
Tiếp tục click Tools > Dark Theme
Editor.

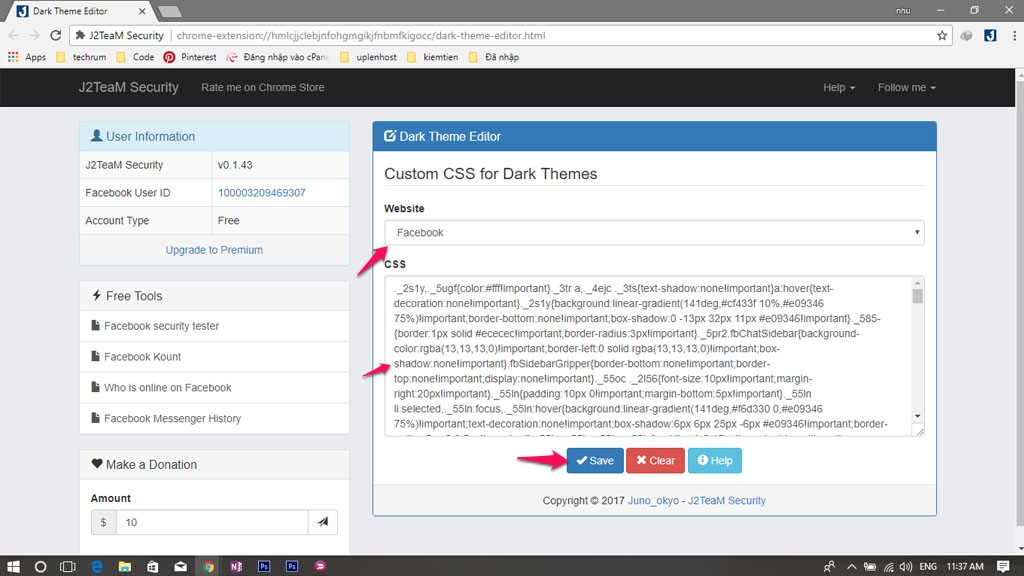
Bước 3: Sao chép đoạn code sau:
._2s1y,._5ugf{color:#fff!important}._3tr a,._4ejc
._3ts{text-shadow:none!important}a:hover{text-decoration:none!important}._2s1y{background:linear-gradient(141deg,#cf433f
10%,#e09346
75%)!important;border-bottom:none!important;box-shadow:0
-13px 32px 11px #e09346!important}._585-{border:1px solid
#ececec!important;border-radius:3px!important}._5pr2.fbChatSidebar{background-color:rgba(13,13,13,0)!important;border-left:0
solid
rgba(13,13,13,0)!important;box-shadow:none!important}.fbSidebarGripper{border-bottom:none!important;border-top:none!important;display:none!important}._55oc
._2l56{font-size:10px!important;margin-right:20px!important}._55ln{padding:10px
0!important;margin-bottom:5px!important}._55ln
li.selected,._55ln:focus,._55ln:hover{background:linear-gradient(141deg,#f6d330
0,#e09346
75%)!important;text-decoration:none!important;box-shadow:6p
6px 25px -6px #e09346!important;border-radius:5px 0 0
5px!important}._55ln ._55lr,._55ln
._55ls{padding-left:15px!important;transition:all
.2s}.pagelet_canvas_nav_content
._4ejc{background-color:rgba(255,255,255,.05)!important}._5ugf{background-color:#df8f49!important;border:2px
solid
#df8f49!important;border-radius:2px!important;padding:0
3px!important}._26z1,._26z1
a{color:#df8f49!important;line-height:2!important}._4ejc
._3tb,._4ejc ._3tb ._3tm
img{height:40px!important;width:40px!important}._3qc0
._3qb_{margin-top:10px!important}._4ejc ._3tx{margin:5px
0!important}._4ejc ._3t9{padding-left:16px!important}._4ejc
._3ts{color:#4c4c4c}._5pr2
._5qmw.contentBefore:before{background-color:rgba(0,0,0,.05)!important;height:1px!important;box-shadow:0
-10px 26px 2px
rgba(0,0,0,.38)!important}._1cwg:hover,._y-c:hover{text-decoration:none!important;box-shadow:6px
6px 25px -6px
rgba(0,0,0,.2)!important}._2jq5,.uiSideNavEditButton
a{background-color:#e09346!important;border-color:transparent!important;transition-duration:.1s!important;background-image:none!important;height:43px!important;width:25px!important;border-width:0!important}._1cwg,._y-c{transition:all
.5s!important}._558b._57di ._54nc,.uiContextualLayer ._54ng
._54nc ._54nh{color:#000!important}.uiSideNavEditButton
.uiPopover a{position:relative!important}._55y4 .homeSideNav
.uiSideNavAux:after,.uiSideNavEditButton .uiPopover
a:after{content:'';background-color:#fff;border-radius:50%;height:4px;width:4px;display:block;position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);margin:auto}._1cwg:hover,._y-c{background-color:#fff;border-radius:3px;color:#df8f49!important}._558b
._54nd ._54nc{background-position:0
16px!important}.navHeader{padding-bottom:5px!important;padding-top:15px!important}.navHeader
a{height:35px!important}._1cwg{color:#df8f49!important}._1cwg:hover{padding:2px
8px!important}._y-c{padding:2px 8px
4px!important}._y-c:hover{color:#df8f49!important}._5afe{margin-bottom:5px!important;padding:8px
4px 7px
35px!important}._5afe::after{background:linear-gradient(141deg,#f6d330
0,#e09346
75%)!important;border:none!important;border-radius:3px!important;box-shadow:6px
6px 25px -6px #e09346!important;transition:.8s
cubic-bezier(.08,.52,.52,1) background,.7s
cubic-bezier(.08,.52,.52,1) border-color,.4s
cubic-bezier(.08,.52,.52,1) opacity}._5afe
._2jgb{background-color:#df8f49!important;border:1px solid
#df8f49!important;border-radius:2px!important;color:#fff!important;padding:0
2px!important}#createNav ._3075,#createNav ._3075
a{color:#df8f49!important;line-height:2!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8{background:linear-gradient(141deg,#f6d330
0,#e09346 75%)!important;color:#fff!important;box-shadow:6px
6px 25px -6px
#e09346!important;border:none!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8:before{border:1px solid
rgba(255,255,255,0)!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._3652,.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 a,.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 div,.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 li,.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8
span{color:#fff!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8
hr{background:rgba(255,255,255,0)!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._-0d{border-bottom:1px solid
rgba(221,223,226,0)!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._51xa
button{line-height:34px!important;border-color:rgba(206,208,212,0)!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._1os_ ul{padding:5px
10px!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._3qc0
._3qb-{margin-top:10px!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._54nq
._2t9l{color:#1d2129!important}.fcg a:hover,.fcg a:hover
.UFICommentLikeButton,.fcg a:hover
.timestampContent,.profileLink:hover{color:#fff!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._54nq ._54nc
img{border-radius:50%!important}.home_right_column
.pagelet-group:nth-child(2) ._1-ia
._4-u2._1-ib._2tyk._20os._4-u8 ._1d6f a
img{border-radius:50%!important;box-shadow:6px 6px 27px 0
#e09346!important}._1oso{margin:15px 0!important}._558b
._54nf{padding-top:0!important;padding-bottom:0!important}._558b._57di
._54nc{padding-top:10px!important;padding-bottom:10px!important}._558b
._54nd._54ne ._54nc,._558b ._54ne
._54nc{background-color:rgba(0,0,0,.05)!important;border-color:rgba(255,255,255,0)!important}._2t8s._54nd
._54nc{background-position:0
30px!important}.img._c0r{border-radius:50%;box-shadow:6px
6px 27px 0 #e09346!important}._558b
._54nc{border-width:4px!important}._2yq
._4-u2{box-shadow:4px 4px 20px -6px
rgba(0,0,0,.1)!important}.profileLink:hover{background:linear-gradient(141deg,#cf433f
0,#e09346 75%)!important;padding:2px
7px!important;border-radius:3px!important;transition:.2s
ease-in-out
padding!important}.UFICommentActorName:hover,.fcg
a:hover{background:linear-gradient(141deg,#cf433f 0,#e09346
75%);border-radius:3px;transition:.2s ease-in-out
padding;font-weight:700}.fcg a:hover{padding:2px
7px}._24-s:hover{color:#cf433f!important}.UFICommentReactionsBling
._3emk{padding:0!important}.UFICommentContent{padding:1px
0}.UFICommentActorName:hover{color:#fff!important;padding:2px
7px}._1fw0,._5cq3{transition:.2s}.UFICommentActions{padding-top:5px;padding-bottom:5px}._9jo
li._54ne{background-color:rgba(0,0,0,.104)!important;padding-top:2px;padding-bottom:2px}._9jo
li.navSubmenu a{padding-top:4px;padding-bottom:4px}._2ltu
._4-u2,._2yq._2ltu ._4-u2:before{border:0 solid
rgba(255,255,255,0)!important}._6107{border:none!important}._11qy:hover
._1rk2{left:0!important}._4idn{border-radius:0!important}._1fw0{border-color:#f5d130!important}._1fw0:hover{border-color:#d97443!important}body::-webkit-scrollbar-track{background-color:rgba(255,255,255,.08)!important;border-radius:0!important}body::-webkit-scrollbar{width:10px!important;background-color:rgba(13,13,13,0)!important}body::-webkit-scrollbar-thumb{border-radius:0!important;background-color:#e09346!important;box-shadow:3px
7px 20px 0
#e09346!important}._2yaa{height:38px!important;padding-left:5px}._2yaa
._2yau::after,._3o_h::after{background:linear-gradient(141deg,#f6d330
0,#e09346
75%)!important;border:none!important;border-radius:3px!important;box-shadow:6px
6px 25px -6px #e09346!important;transition:.8s
cubic-bezier(.08,.52,.52,1) background,.4s
cubic-bezier(.08,.52,.52,1)
opacity}._19s_{margin-top:7px!important}._19sz{padding-top:8px!important;padding-bottom:8px}.mvm{padding:
10px 0;}
Và dán vào phần CSS và sau đó lưu lại:

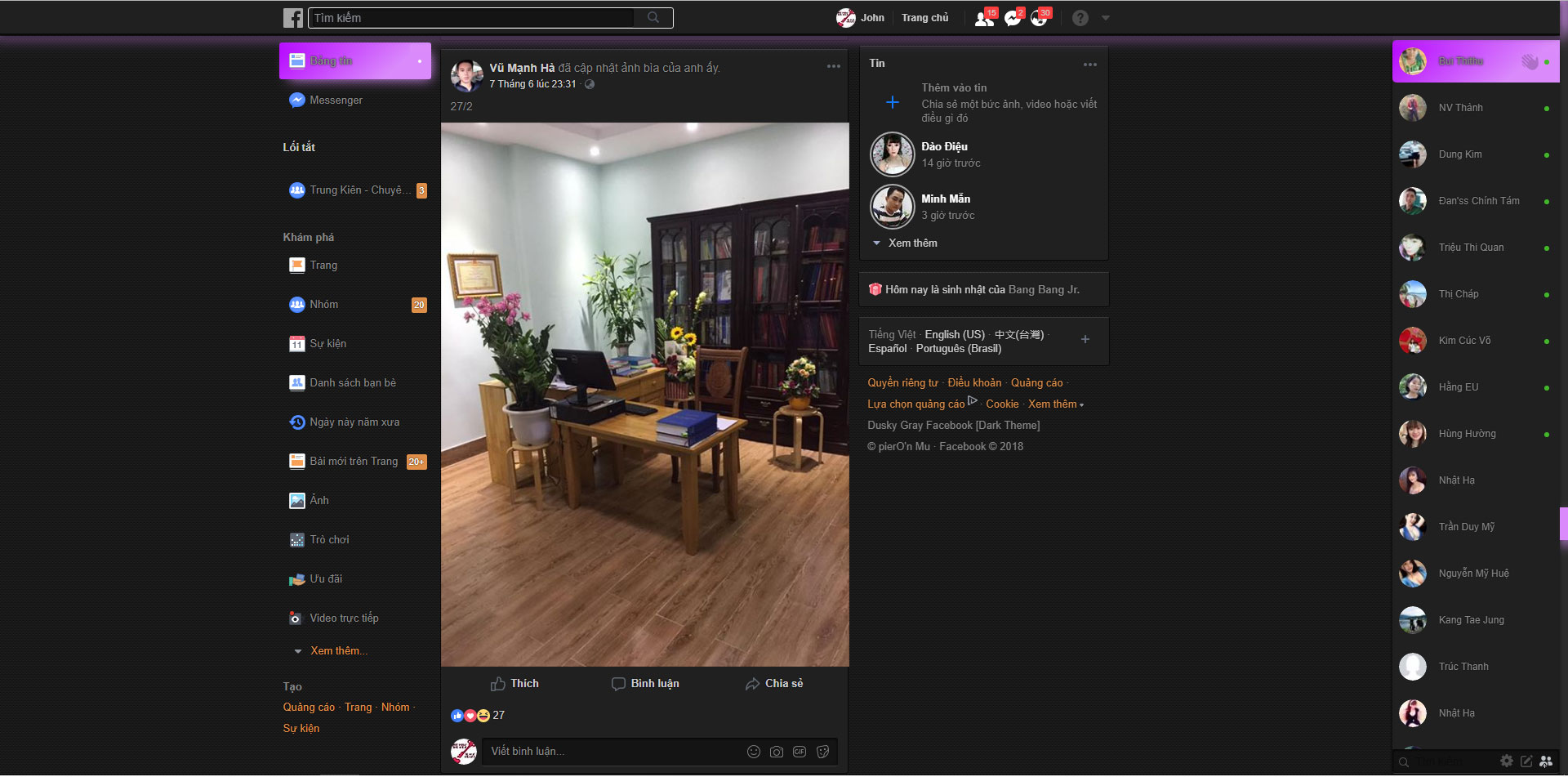
Các nhân hóa giao diện:
Đây là một số hình ảnh trong giao diện:

Chúc các bạn thành công!
Bài viết liên quan:
- Facebook cập nhật Tải xuống bản sao dữ liệu, chi tiết hơn, có thể lựa chọn định dạng file tải về
- Chia sẻ bộ ảnh bìa Facebook tuyệt đẹp theo chủ đề Hacker, mời anh em tải về
- Phần 2: Chia sẻ bộ ảnh bìa tuyệt đẹp dành cho Facebook theo chủ đề Anime
- Hướng dẫn tải video Facebook chất lượng cao và nhanh chóng ngay trên trình duyệt Google Chrome
- Hướng dẫn cách tạo và sử dụng phím tắt để mở phần mềm thường dùng trong Windows






Bình luận về bài viết